이진 분류는 분류 규칙에 따라 집합의 요소를 두 그룹으로 분류하는 작업입니다
참 양성(true positive, TP)
참 음성(true negative, TN)
거짓 양성(false positive, FP)
거짓 음성(false negative, FN)
| |
Virus 있음 |
Virus 없음 |
| Pos. (있음)으로 판명 |
TP (True Positive) |
FN (False Negative) |
| Neg. (없음)으로 판명 |
FP (False Positive) |
TN (True Negative) |
평가 점수
정확도 (accuracy)
ACC=(TP+TN)/(TP+TN+FP+FN)
정밀도 (precision) - 실제 virus가 있는데, 있다고 판명한 경우
PPV = TP / (TP + FP)
재현율 (recall) - virus가 있다고 판명했는데 실제 virus가 있는 경우
TPR = TP / (TP + FN)
거짓 경보 (false alarm) - virus가 없다고 판명했는데 실제 virus가 있는 경우
FPR = FP / (FP + TN)
예시
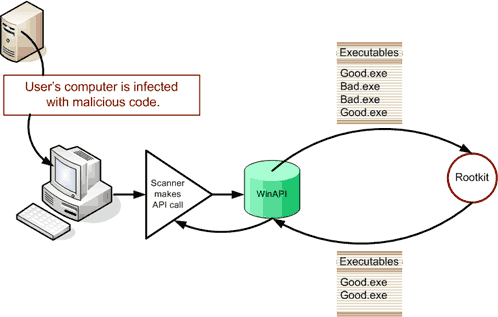
다음은 안티바이러스 프로그램의 성능 평가 실험을 한 결과이다.
- 실험을 한 총 파일은 1200개이다.
- 이 중에서 악성코드가 있는 파일의 수는 100개이다.
- 실험 결과 악성 코드가 있는 파일 중에서 90개의 파일이 악성 코드가 있는 것으로 판명 되었다.
- 실험 결과 악성 코드가 없는 파일 중에서 1000개의 파일이 악성 코드가 없는 것으로 판 명되었다.
(1) 이 안티바이러스의 정밀도(precision)는 얼마인가?
(2) 이 안티바이럿의 재현율(recall)은 얼마인가?
(3) 거짓 경보(false alarm)는 얼마인가?
(4) 정확도(accuracy)는 얼마인가?
풀이
| |
Virus 있음 |
Virus 없음 |
| Pos. (있음)으로 판명 |
TP = 90 |
FN = 100 |
| Neg. (없음)으로 판명 |
FP = 10 |
TN = 1000 |
(1) 이 안티바이러스의 정밀도(precision)는 얼마인가?
답 : TP / (TP + FP) = 90 / 100
(2) 이 안티바이럿의 재현율(recall)은 얼마인가?
답 : TP / (TP + FN) = 90 / 190
(3) 거짓 경보(false alarm)는 얼마인가?
답 : FP / (FP + TN) = 10/1010
(4) 정확도(accuracy)는 얼마인가?
답 : (TP + TN) / (TP + TN + FP + FN) = 1090 / 1200