바로 라우트 파라메터의 예를 들어보면 다음과 같다.
<Route path="/workspace/:workspace" component={Workspace} />
:workspace 이부분은 자유롭게 값을 바꿀 수 있다.
만약
<Route path="/workspace/space” component={Workspace} />
<Route path="/workspace/:workspace" component={Workspace} />
이렇게 같이 있으면 반드시 파라메터 아닌것을 밑에 써줘야한다. 왜냐하면 모든값을 받을 수 있는 파라메터이기 때문에 파라메터만 인식하기 때문이다.
저런 parameters를 가져올 때는 useParams 훅을 사용한다.
const { workspace } = useParams<{ workspace: string; }>();
/api/workspaces/${workspace}/channels
이러한 식으로 가져올 수 있다.
'프레임워크 > React' 카테고리의 다른 글
| [React] Map 사용법 (0) | 2021.07.22 |
|---|---|
| [React] webpack 설정들의 의미 (0) | 2021.07.09 |
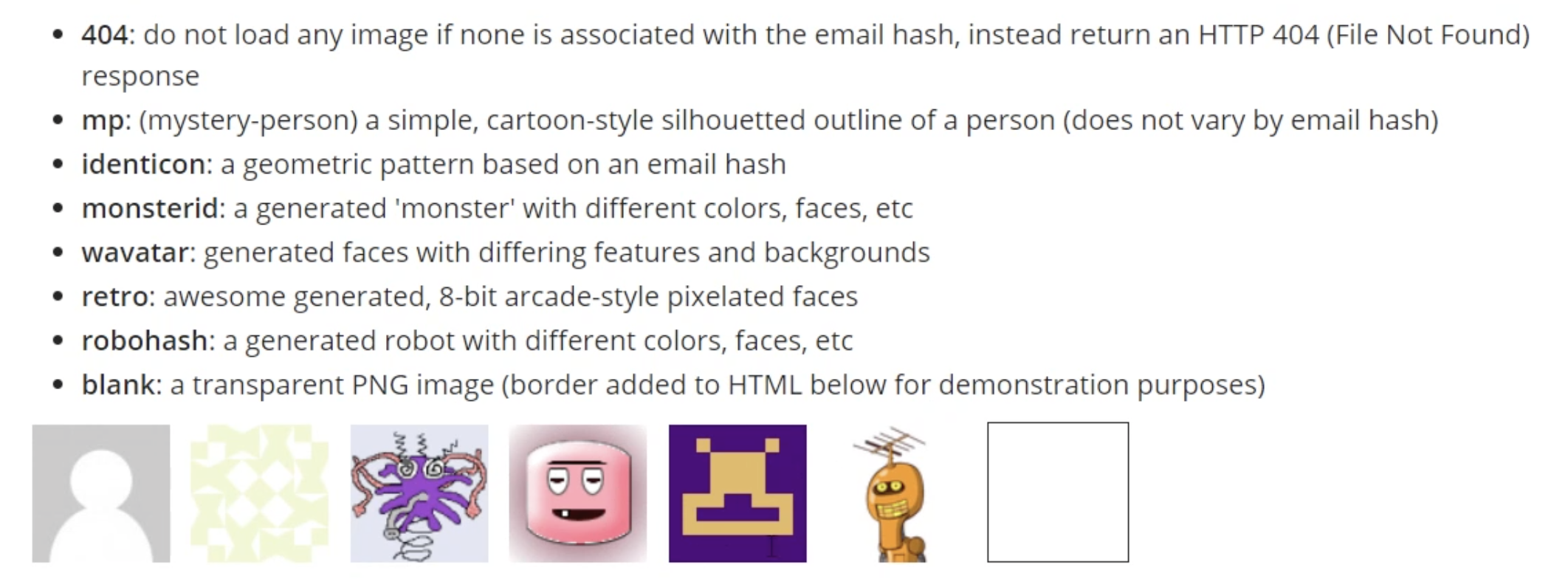
| [React] gravatar (0) | 2021.06.28 |
| [React] 쿠키 (0) | 2021.06.27 |
| [React] Revalidate vs mutate 그리고 Optimistic UI vs Pessimistic UI (0) | 2021.06.27 |