728x90
💡 swr은 요청을 보내서 받아온 데이터를 저장해둔다. post를 쓰지못하는 건아니지만 보통은 get 요청에 대한 데이터를 swr이 저장을 해준다.
이 때, 로그인을 할 때는 post요청이고 데이터를 돌려주는데 나는 swr을 쓰고 싶은 상황이다. 그러나 swr은 get요청만 되는데 어떻게 할까?
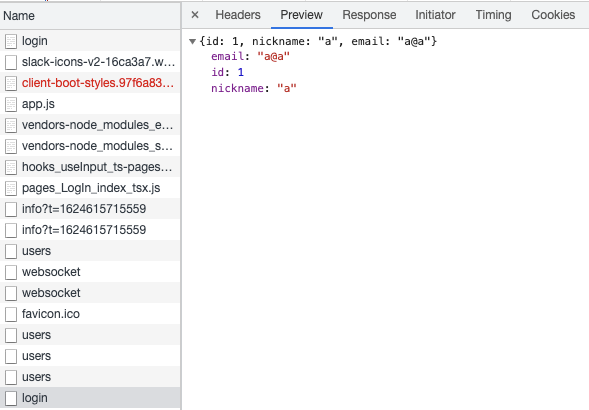
답: get 요청을 한번 더 보내면 된다. 내가 로그인을 했으니 내 정보갖다 줘라는요청을 서버에 보내주는 것이다.
🔨 설치 및 사용
터미널에 "npm i swr"
import useSWR from "swr";
📎 보통 형식은 이렇다
const {data, error} = useSWR(‘주소’, {config: withCredentials: true,}, 처리방식);
useSWR은 주소를 처리방식으로 넘겨준다. 이때주소는 처리방식에 매개변수로 넘어간다.
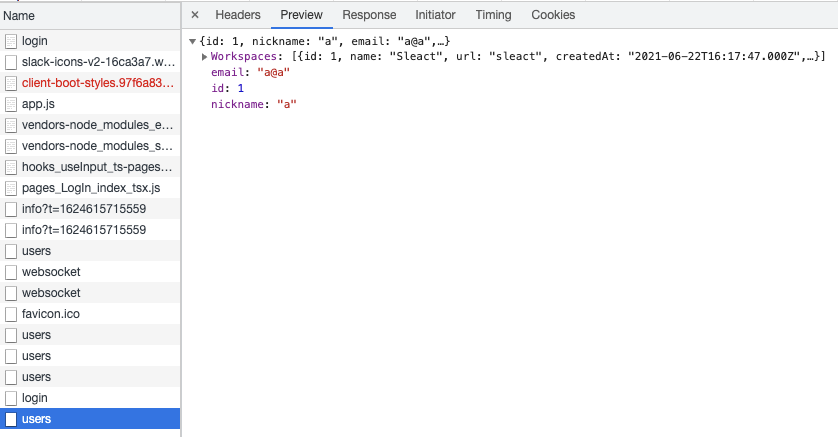
ex) const {data, error} = useSWR('http://localhost:3095/api/users', fetcher);
위의 예시의 fetcher를 따로 구현을 해보면 아래와 같다
const fetcher = (url) = axios.get(url, {config: withCredentials: true,}).then((response :AxiosResponse<any>) => response.data);
매개변수(url)로 주소가 넘어오면 그 주소로 axios.get요청을 보낸다. 그것에 대한 응답에서 데이터를 꺼내서 돌려준다. 그리고 그 데이터는 const{data, error}에 data에 들어가고 error는 서버에러 등이들어간다.
※ const fetcher = (url) = axios.get(url, {config: withCredentials: true,}).then((response :AxiosResponse<any>) => response);이면 const{response} 로 해야 한다.
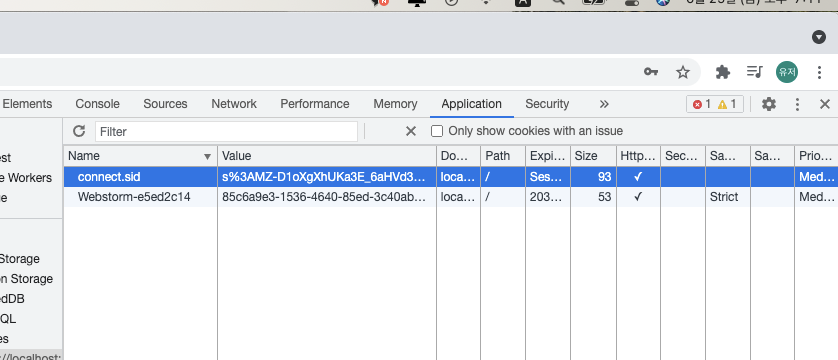
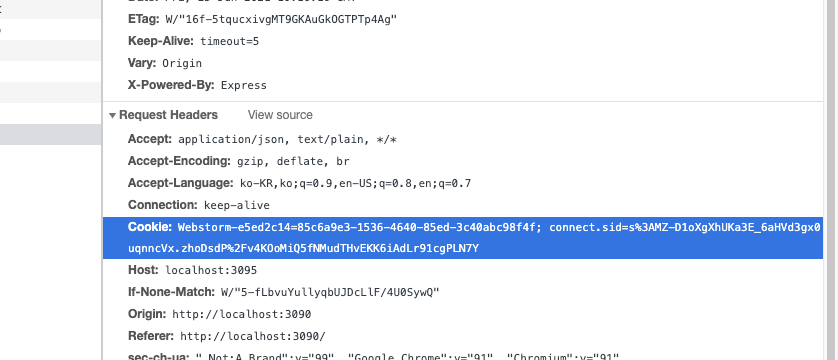
※ 그리고 withCredentials: true를 해주어야 쿠키요청 응답이가능해진다. (백앤드와프런트 앤드의주소가 다를 때 필수 설정)
최종적으로




장점
- 로딩 상태도 알 수 있다. 만약 데이터가 존재하지 않으면 로딩 중이라는 뜻이다.
- 다른 탭에 갔다가 오면 자동으로 요청을 보내서 항상 최신 화면으로 유지시켜준다.
'프레임워크 > React' 카테고리의 다른 글
| [React] children (0) | 2021.06.26 |
|---|---|
| [React] SWR 설정 (0) | 2021.06.26 |
| [React] CORS로 인한 proxy 설정 그리고 axios요청보내기 (0) | 2021.06.25 |
| [React] useCallback (0) | 2021.06.24 |
| [React] emotion을 중점으로한 다양한 css 적용법 (0) | 2021.06.24 |